随着版面的讲解越来越深入,同学们的作品集版面做到哪步了呢?每一个项目做的还顺利吗?这期的版面速食将从Hardware、Information Architecture & Lo-Fi和Hi-Fi这三个方面来讲。
Hardware
偏工业设计一些的服务设计,或结合了服务设计的工业设计,都是需要有硬件的,即解决方案上需要硬件的参与。所以类似工业设计,我们需要通过手绘的形式进行硬件设计的探索。
与传统工业设计部分需要通过“概念生成漏斗”进行概念生成和深入的步骤不同的是,在偏重于服务设计的项目中,硬件部分的呈现可以做出适当的精简,甚至是在项目本身制作的过程中就可以不那么严谨,因为这仅仅是服务设计中的一个“触点”的提案而已。
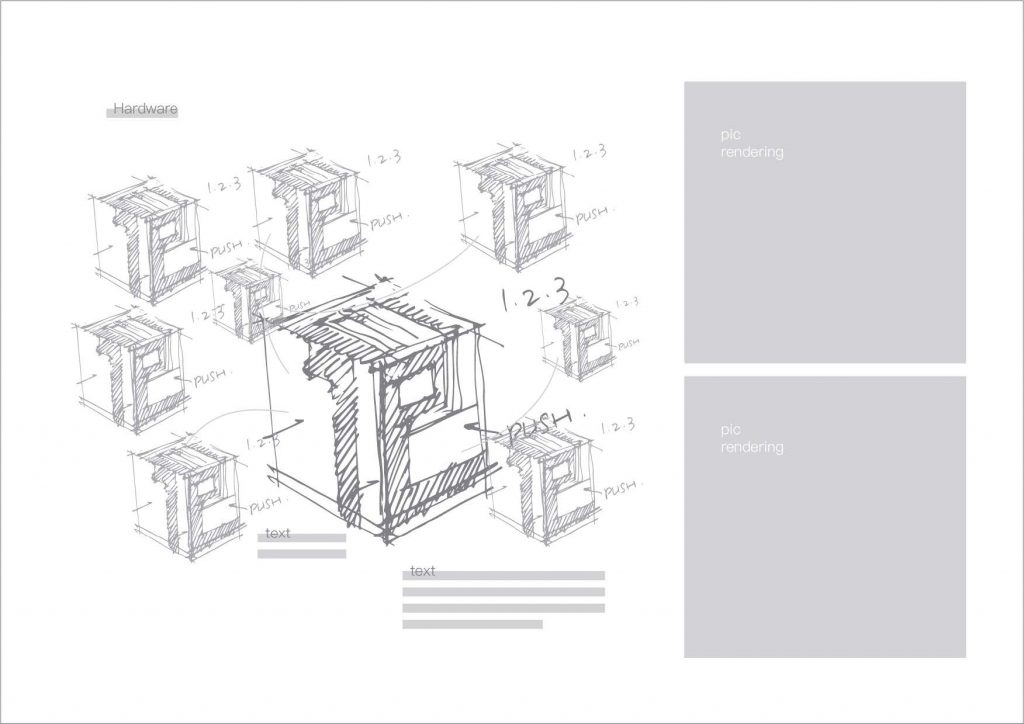
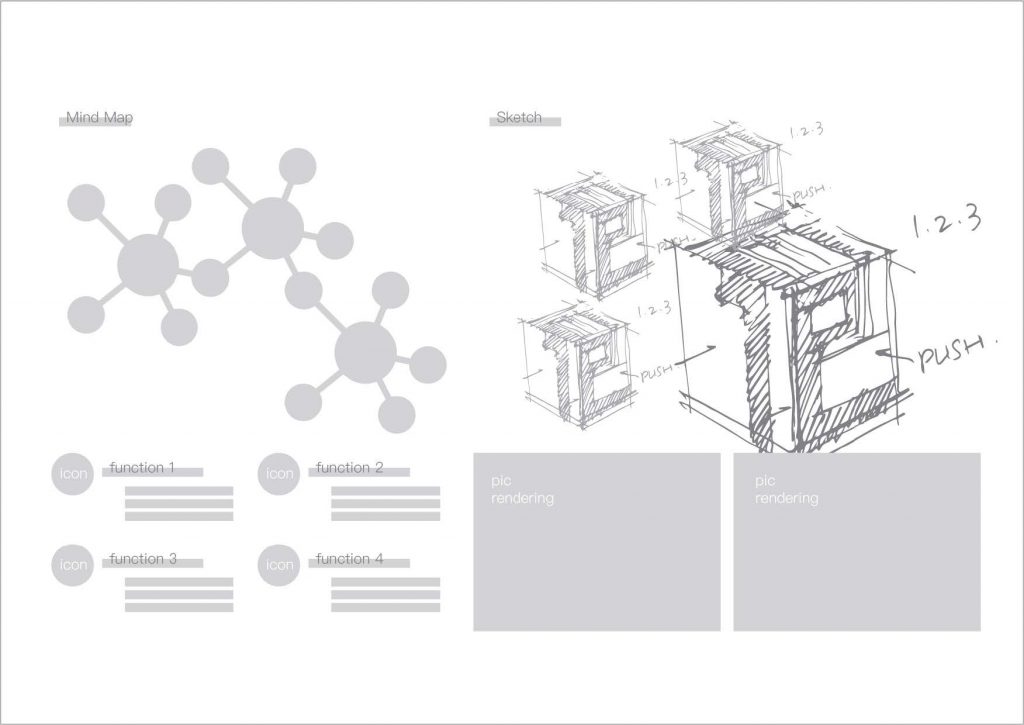
一般来说,在作品集中只需要体现出一些手绘生成概念的过程即可,然后就可以直接以效果图的形式呈现设计成果了,如下版面:

虽然将手绘和渲染图放在了一张页面中,但一定要注意以下两点:
1. 一定要注意版面逻辑,即先有手绘再有渲染图
2. 手绘一定是要呈现概念生成和发展的草图,而非设计表现手绘
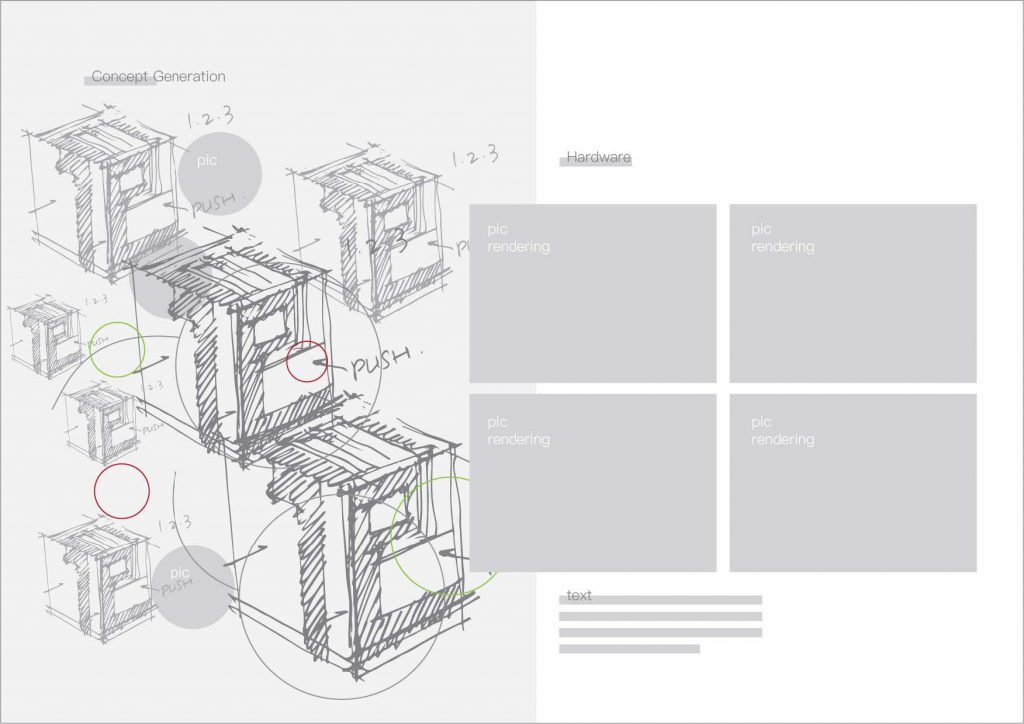
以下是版面的另外一些可能性:

以及:

如果手绘内容较少,也可以适当加入一点 inspiration board 或者 moodboard 之类的内容。可以参考:3.1.9 Moodboard & Appearance(情绪板与外观)。
Information Architecture & Lo-Fi
这一页标题很长,主要分成两个方面:
1.Information Architecture 信息架构
2.Low-Fidelity Prototype 低保真原型

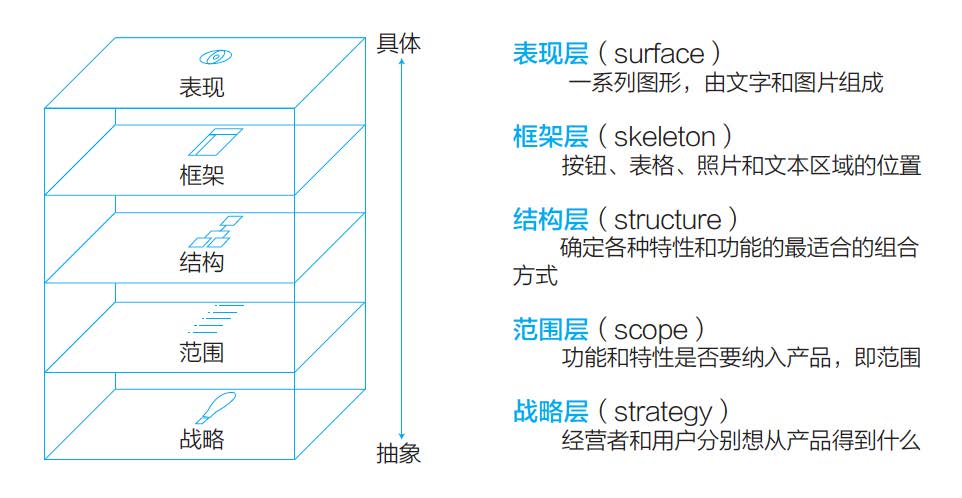
Information Architecture 信息架构是在偏重于有界面的交互设计中,利用脑图的形式表达的软件设计的框架结构。即用户体验设计五个层次中的结构层(Structure Plane),用于确定各种特性和功能最适合的组合方式;
而Low-Fidelity Prototype 低保真原型在这个层次中是框架层(Skeleton Plane),利用纸面或者快速原型工具对按钮、表格、图片和文本区域的位置进行绘制。Low-Fidelity Prototype 常被大家称作线框图,在作品集中常被写作Lo-Fi。

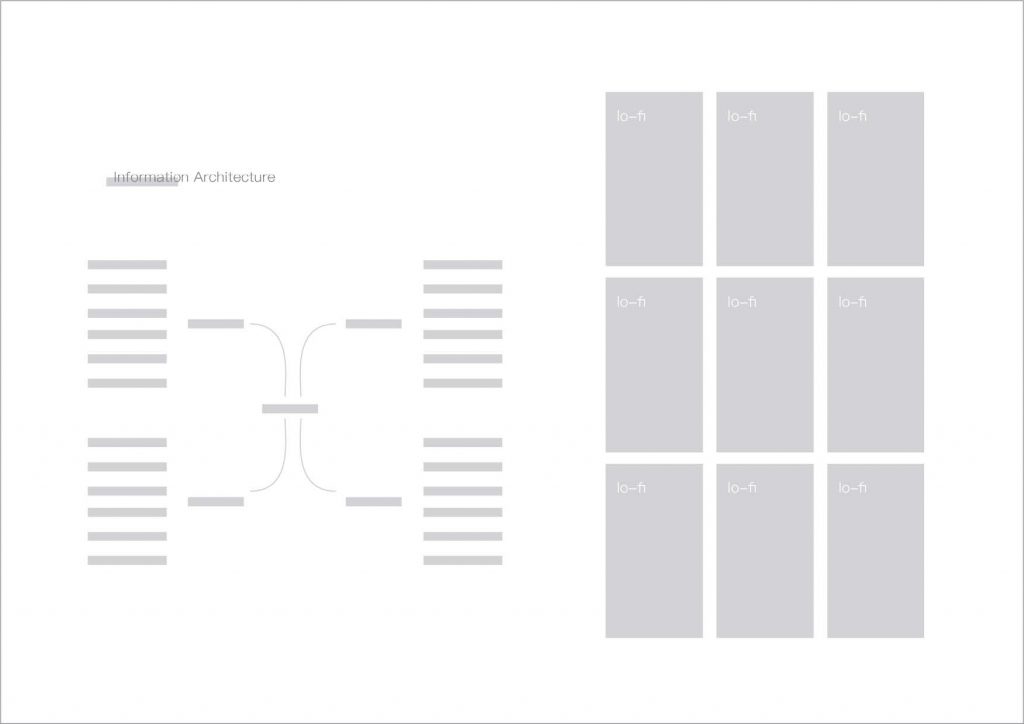
左边的脑图形式呈现的就是信息架构图,右侧的9个方框所指代的就是低保真原型的界面。一般在交互设计作品集中,我们还需要对各个页面之间的跳转关系以交互流程图的形式做出指示,但在偏服务设计一些的项目中,这些就成了备选项。
Hi-Fi
Hi-Fi 全写做 High-Fidelity Prototype, 又叫做高保真原型, 在用户体验的五个层次中处于顶层,又叫做表现层或 surface plane, 即被用户直接感知的一层。 简单说,它几乎是不可操作的界面设计了。
一般高保真原型的设计可以用 PS, Ai 或者 Sketch 进行,而在作品集中的呈现比较灵活,但基本上是以内容呈现的版式为主。

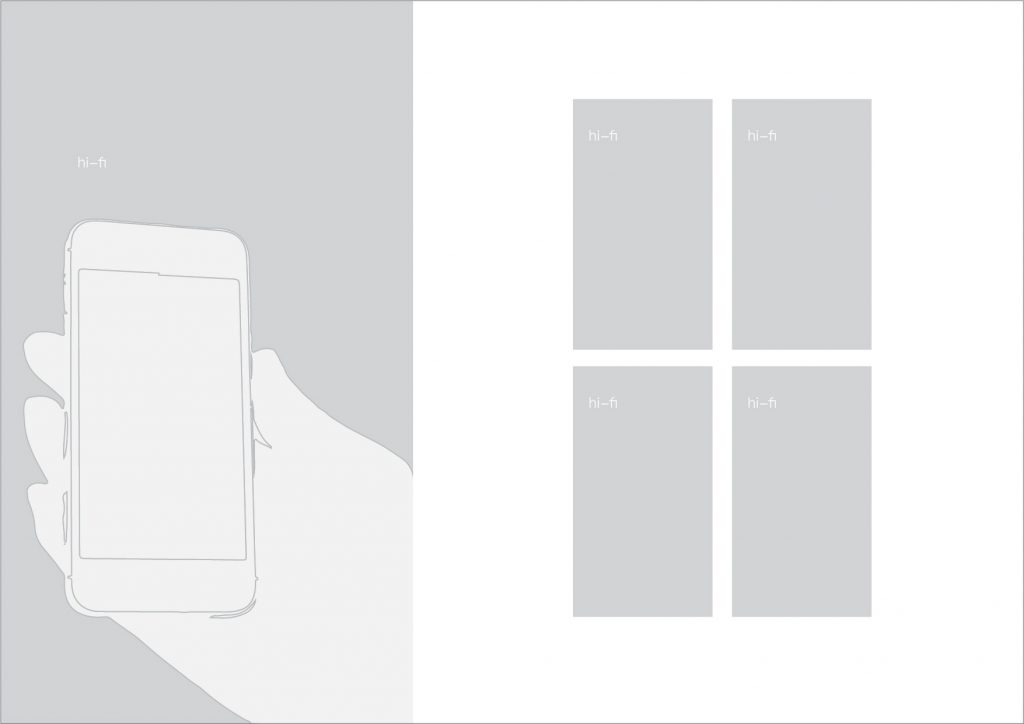
这个版面之中,左侧的图一般是带有 mock-up 的效果图,这里的 mock-up 指的一般是那种手持手机的素材,贴上自己设计的内容后的效果图。而右侧的四个拼图一般可以放核心的一些界面。
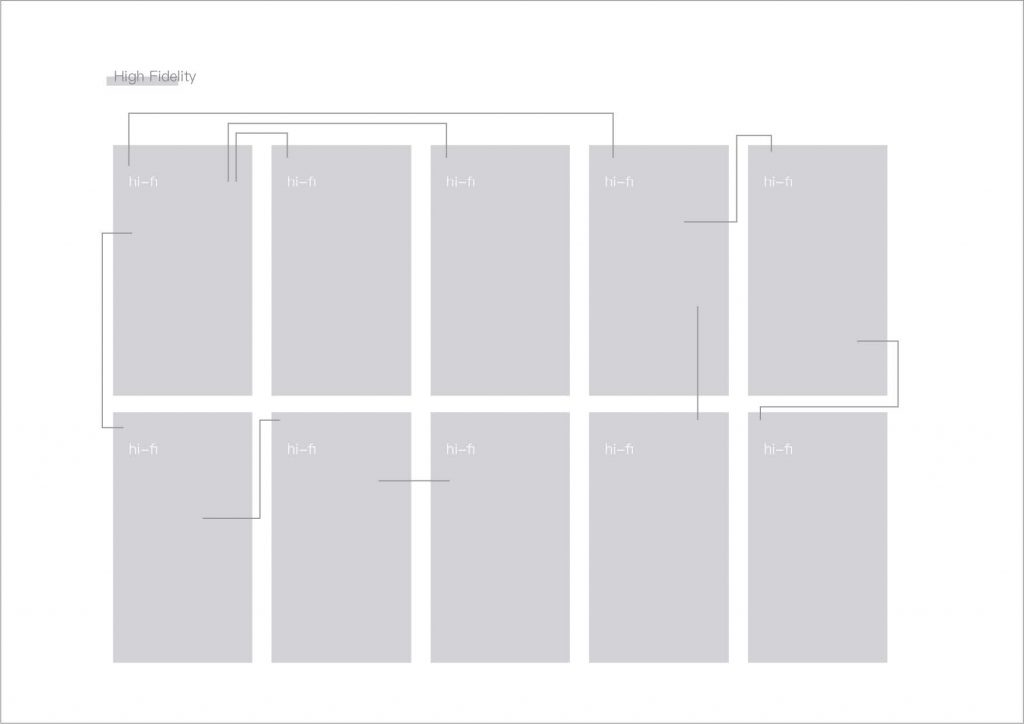
另外,也可以通过引线的加入,来体现页面间的跳转逻辑,如下图:

对于服务设计来说,不需要完全展示所有的高保真原型,只需要把核心或特色内容的界面呈现清楚即可。
这期的版面技巧分享就到这里啦,本章内容节选自《版面速食/设计留学作品集全攻略》,现在赠送pdf版还在继续哦,关注公众号回复“版面”即可。
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽

欢迎关注公众号:马克笔设计留学,更多院校信息以及作品集攻略都在这里哦!