当我们学习到教科书里讲解色彩的内容时,我们总会被各种各样的名词和缩写搞得云里雾里,那么今天,马克笔设计留学的Natt来通过食物为大家简单讲解一下对应的色彩概念。想要跟Natt探讨更多关于色彩方面或者作品集方面的问题,记得关注我们的公众号:马克笔设计留学,来留言啊。
HSL

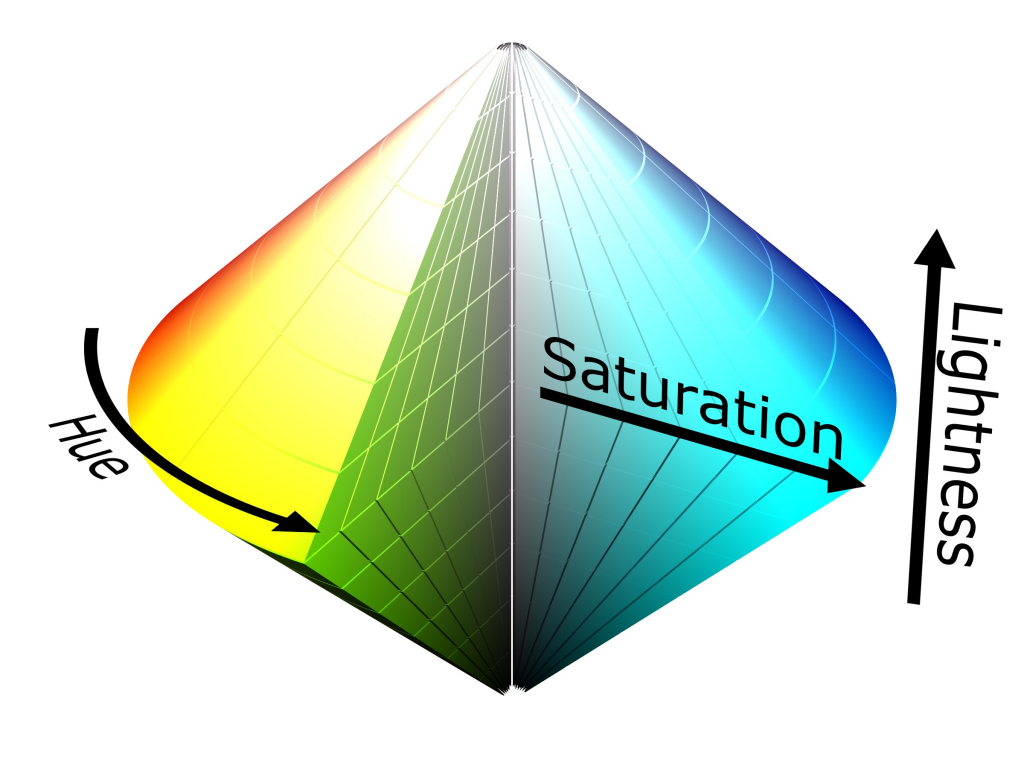
HSL 全写为 Hue Saturation Lightness, 它与HSB (B for Brightness) 类似,是通过三维坐标系来表达色彩的一种方式。
H 是色相,即我们人眼可感知的色彩,比如红色、蓝色等
S 是饱和度,即浓艳程度
L 是亮度
概念陈述完毕,我们通过例子来理解:
H / Hue / 色相

一只螃蟹从生到熟,颜色从青褐到朱红,所经历的变化就是色相。在Photoshop 里,如果我们想把生螃蟹P成熟螃蟹,那主要的工作大概是在色相的调节上。
S / Saturation / 饱和度

一块上好的牛排,鲜肉的部分保持鲜红,而外围的部分逐渐丧失色彩,这种“丧失色彩”的过程差不多就是饱和度降低的过程(当然,还伴随着一定的色相变化)。
L / Lightness / 亮度

这样一张咖啡豆的照片,左边暗了下去,而右边亮了起来,这种在整体上的亮度变化就是 L / Lightness / 亮度所带来的变化。此处要注意区别PS中色阶或者曲线调整明暗的区别。
RGB/CMYK

用这样的例子表达RGB 和 CMYK 的区别我觉得最为贴切。由于RGB主要是用于屏幕显示,而CMYK主要用于打印显示,所以RGB 就像是新鲜切出的牛肉片,而CMYK 则有一点黯然失色,像是冰冻三年的牛肉卷。
但这其中并无优劣,只是场景不同而已,RGB色彩在打印时最好提前转换为 CMYK 色彩,面向打印的内容在制作之时就推荐使用CMYK制作。
HSL的调节

在 Photoshop 中,Ctrl/Commond + U 打开的就是色HSL 的调节面板。通过HSL三个拖杆的调节,理论上我们可以达到HSL 色彩空间中的任意色彩。
RGB/CMYK的转换
Photoshop

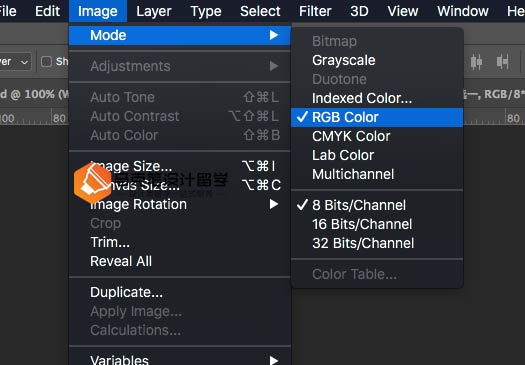
不同的软件有不同的工具完成转换,对于单独的图像,我们可以在Photoshop 简单通过 图像-模式-RGB/CMYK 来进行色彩的转换。
Acrobat Pro DC

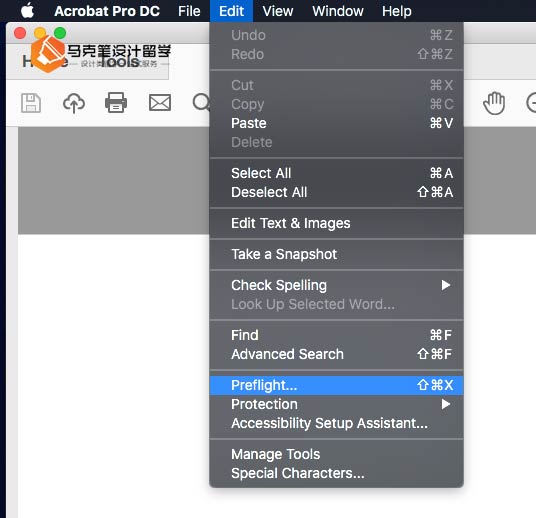
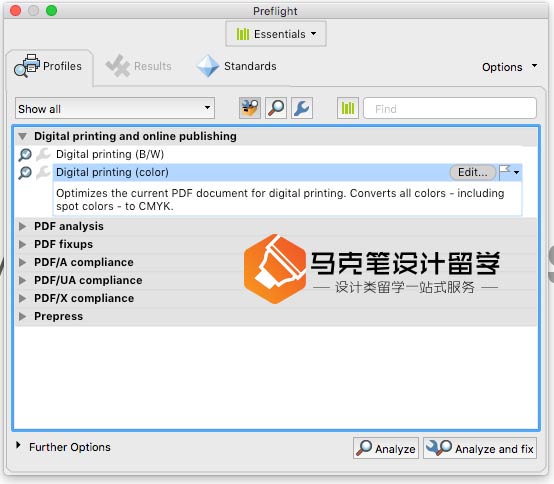
对应PDF文件,我们则可以在Acrobat Pro DC 中,通过 编辑-印前检查 中的预设来实现转换,如下图:

总结
希望这篇文章能够通过实例帮助你理解 HSL 的概念,并且能够延伸到 RGB / CMYK 的运用之上。如果你也有关于HSL 或 RGB / CMYK 的例子,也欢迎通过我们分享给各位设计师哦。
文章作者:Natt
教学总监
拉夫堡大学硕士
辅导学生多次录取伦艺/罗德岛/帕森斯/爱丁堡/米理等名校
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽







