今天马克笔设计留学的May将会给小伙伴们分享数据可视化,数据可视化正逐渐成为是交互设计的一个重要研究方向,与之相关的领域还包含大数据、数据分析、数据挖掘等等。数据可视化并不是单纯的把文字信息转化成图表,更加强调以data的视角看待事物,理解世界。
May老师毕业于爱丁堡大学交互设计硕士,擅长交互设计与用户体验设计辅导与Arduino原型开发。

此篇文章由马克笔设计留学原创首发,禁止一切商用目的的转载和引用!
哇!听不懂!但不明觉厉!
带着情景理解一下
在项目开展前期,当我们要对一个现状和问题进行探讨时,小伙伴们通常会惯例式的发放一个问卷,收集问卷的过程会得到丰富的原始数据资料,然而对于问卷采集结果的分析环节,问卷网站和其他一些形式的问卷工具一键生成的图表,真的有把所有的数据可视化了吗?!
它往往只是将数据按照某一单一维度进行呈现,小伙伴们经常还要辅助大量的文字介绍来表现一个问题现状。此时,反思一下,如果你的Data Visualization还是需要读者阅读一堆密密麻麻的文字描述,那么请问你到底可视化了个 啥?!
DataVisualization VS Info Graphic
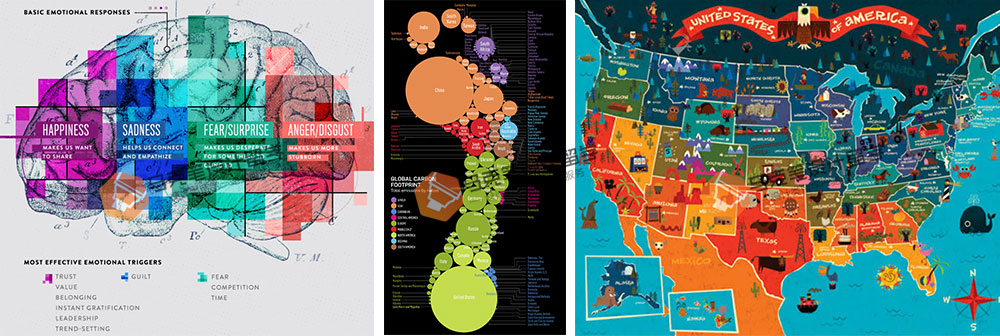
Data包含各种各样的存在形式
它可以是厄瓜多尔今年阿拉比卡咖啡的销售额。
可以是真实世界里复杂的空气组成。
可以是“某某某,你妈喊你回家吃饭了!”
可以是你在陌生的城市里找到旅行打卡目的地。
。。。
可视化也并不仅仅是视觉化,个人认为可视化的过程可以理解为可被感知。人有八种感受:包括视觉、听觉、触觉、嗅觉、味觉五种通常意义上的器官感受;以及方向感、痛觉、温度三种复杂感受。数据是一种形式的存在所包含和传递的内容。这样看来,小伙伴们作品集中经常接触到的只是数据可视化的一个简单的分支领域——Info Graphic,即用图表、图画等视觉呈现的形式传递一段信息。
做InfoGraphic的几条Tips
接下来呢,就愉快的介绍一波给图表信息Info Graphic的思路吧(多图):
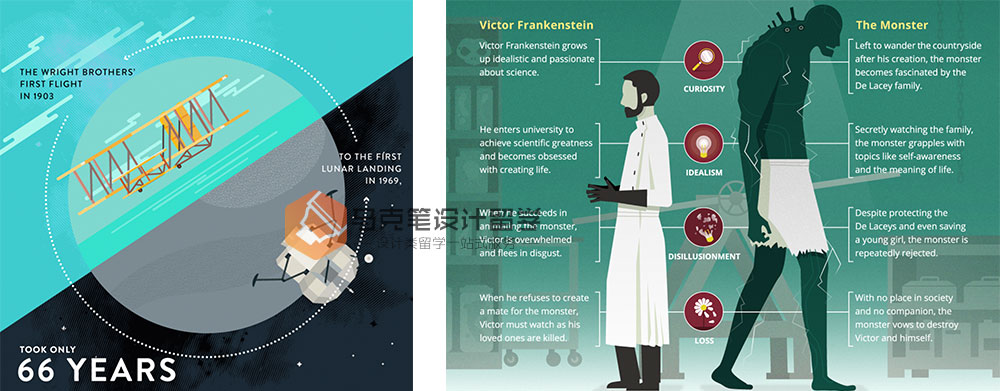
1.对称
这个方法多应用于对称形态的视觉载体,相同之中找不同,产生更具冲击性的视觉对比。


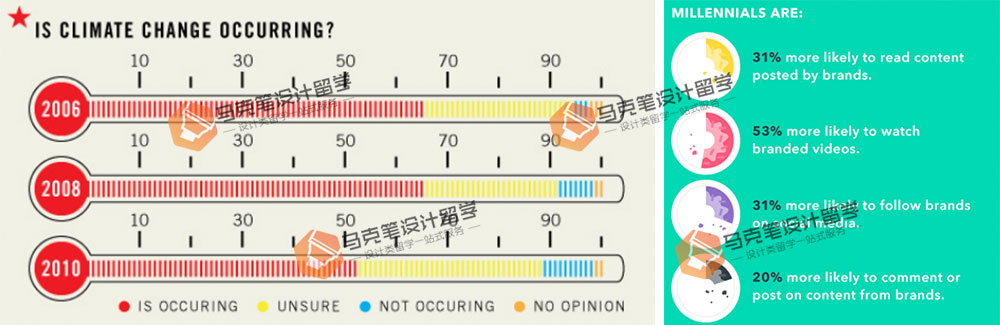
2.抽象
几何形态总是以它简化而抽象的姿态带给人们精炼的感觉。


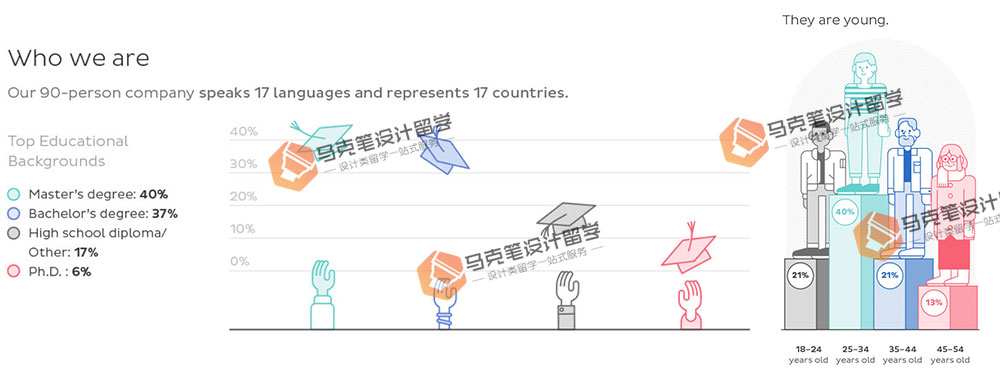
3.联想
这个方式可以理解为上一条tip的逆向应用,将几何形态替换为要传递的信息相关的物象。


4.拆分
多用于表现同属于一个整体的多个组成内容,注意多多利用整体与部分的相对关系。

最后
拿出发票圈前对着自拍狂P图的走心状态,做360°无死角的Info Graphic。






