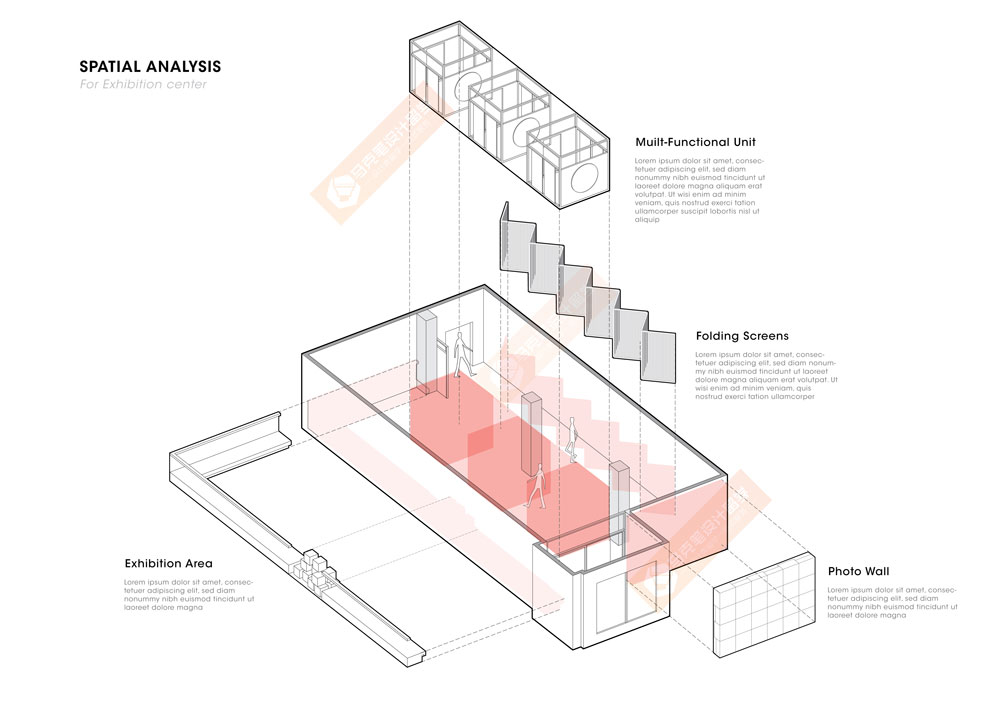
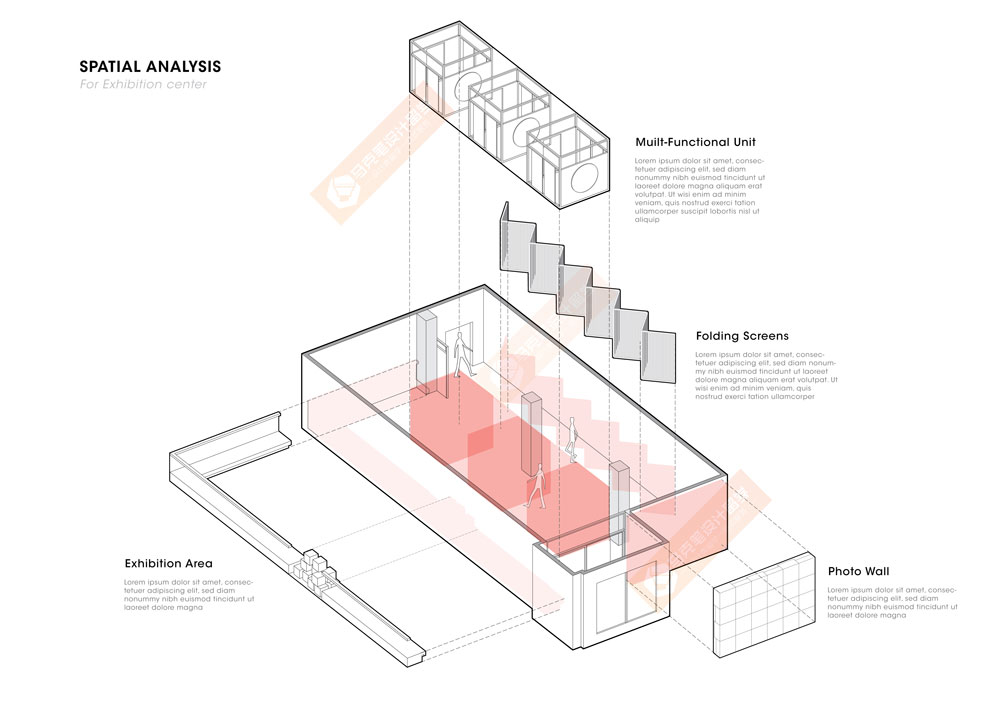
在室内作品集中,空间分析是必不可少的部分之一,而空间分析图表现形式也是多样化的。本期中,我给大家带来的是爆炸分析图的这种表现形式。我将以下图为例为大家详解。

此篇文章由马克笔设计留学原创首发,禁止一切商用目的的转载和引用!
使用的软件:Sketchup + Adobe Illustrator
具体步骤如下:
1.创建雏形
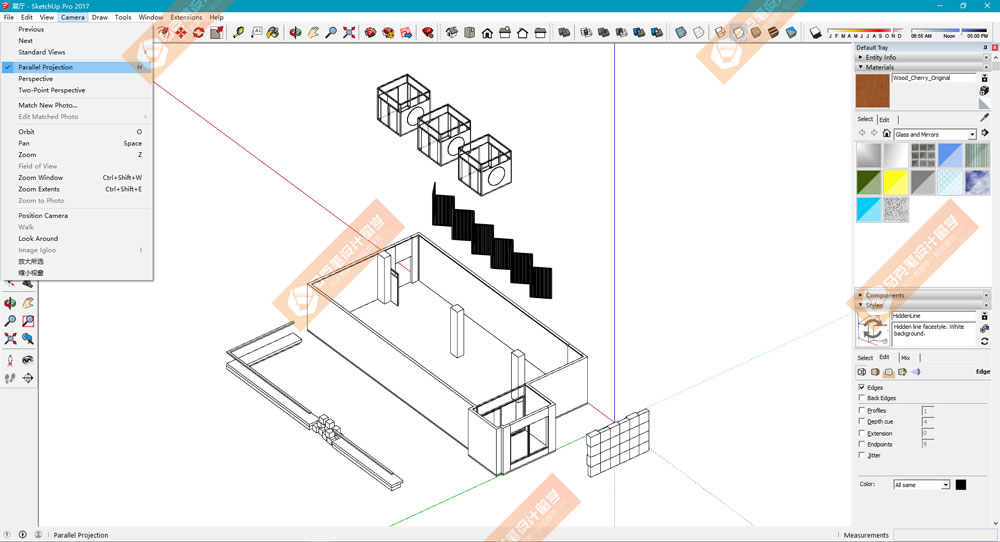
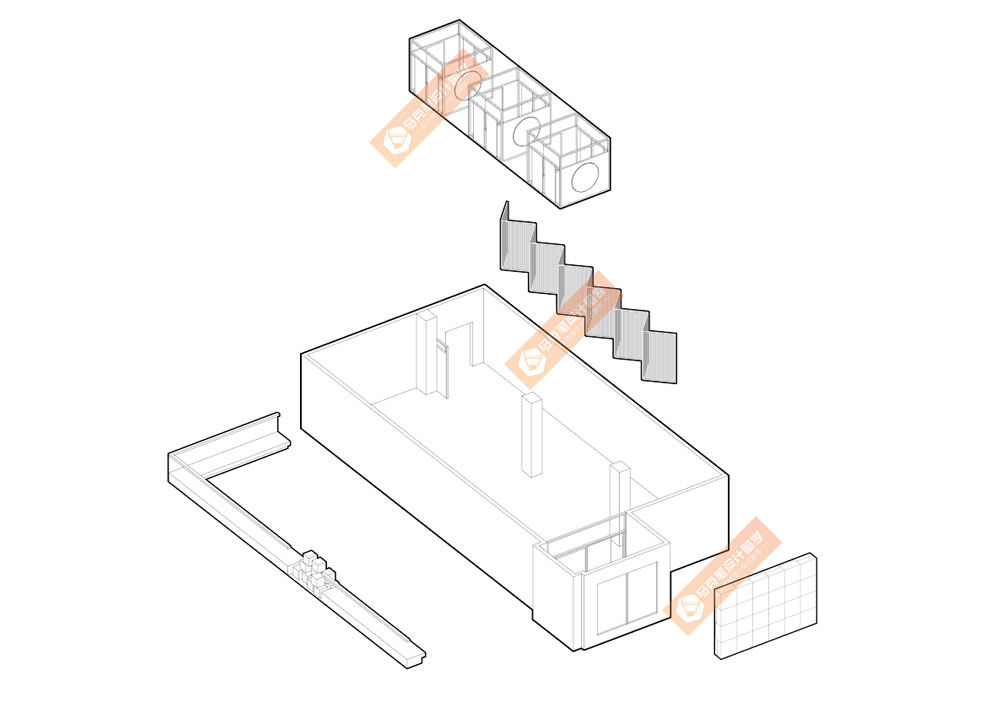
打开你所需要画的空间的SU文件,然后将其调整为平行投影模式(Parallel Projection),将视角调整为轴侧视角(图1)。将空间内所有的组建垂直,或者水平移动至空间外部,并避免每部分不会互相遮挡。这样爆炸图的雏形就诞生了。
 图1
图1
2.调整风格(Styles)
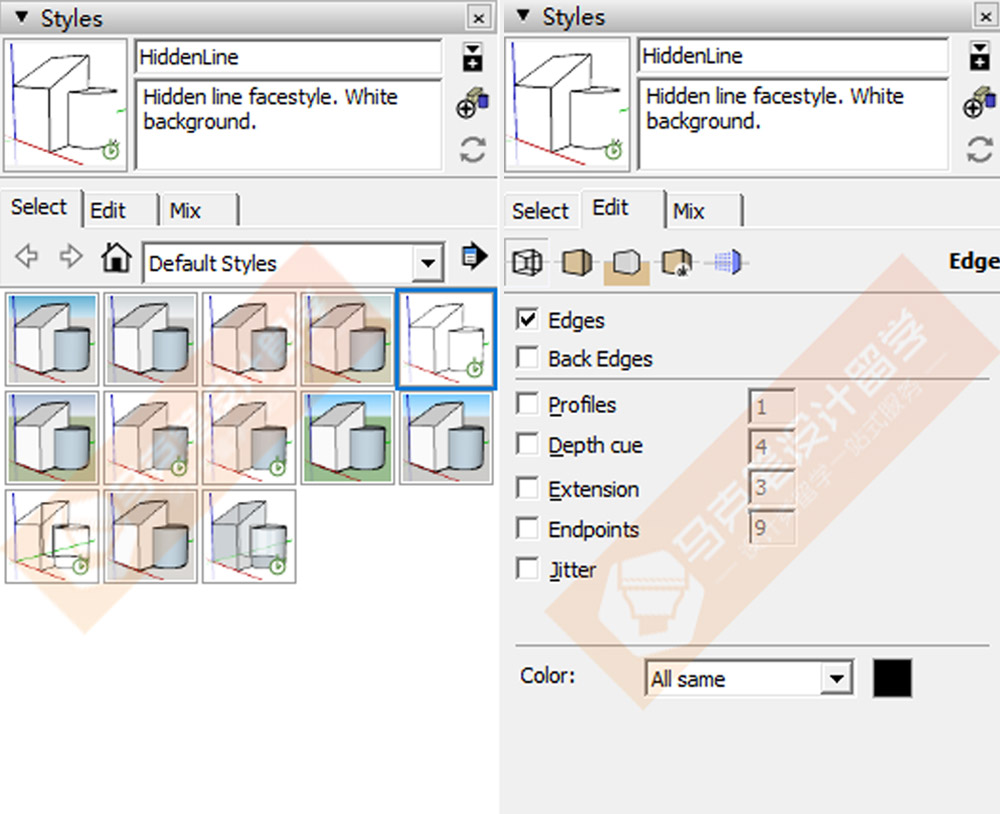
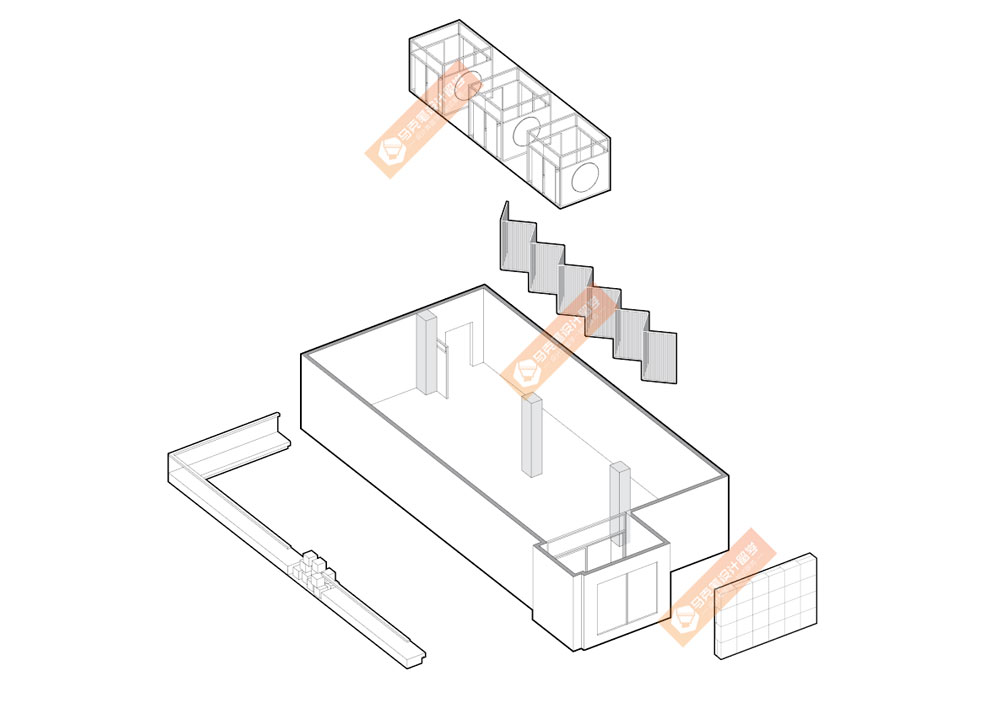
将要导出的场景风格调整为“消隐”(Hidden),编辑栏中只保留“边缘”(Edges)的选项(图2)
 图2
图2
3.从SU导出文件
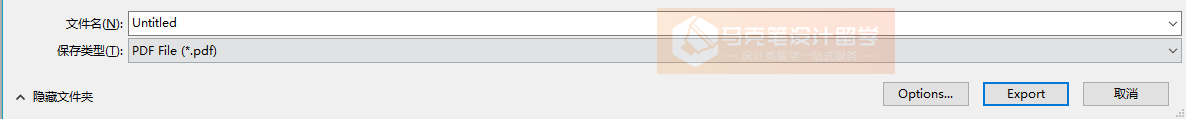
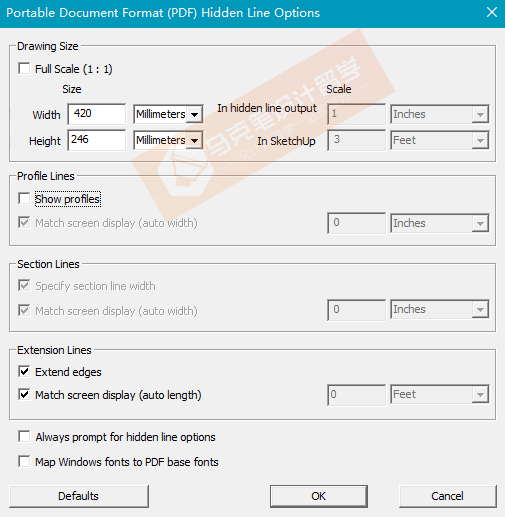
文件-导出-2D图形,文件类型我们选择PDF。在此要注意,导出前要点击选项,并设置画布尺寸,我一般会设置长边为420mm,也就是与A3纸大小相似,然后点击确定,就可以导出了。(图3)

 图3
图3
4.导入文件
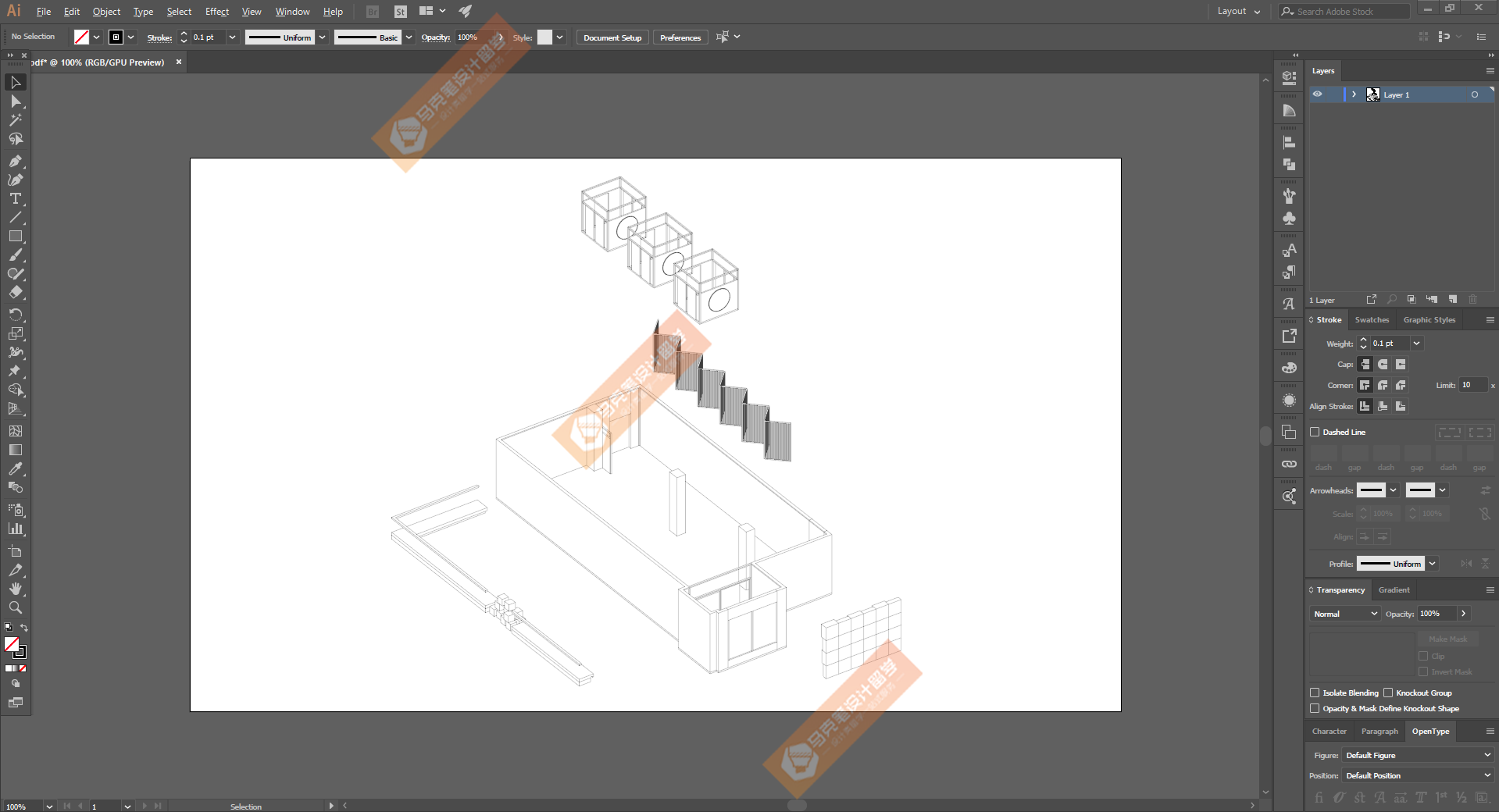
打开Illustrator,将导好的PDF文件拖入Ai。这时图中所有的线已经变为矢量并可以任意调整线宽。(图4)
 图4
图4
5.初步调整
调整线宽(描边)到适合的宽度,比如范例中的原线(描边)宽为1,我将其调整至0.25,并将画面中多余的线条删除。
 图5
图5
6.建立图层
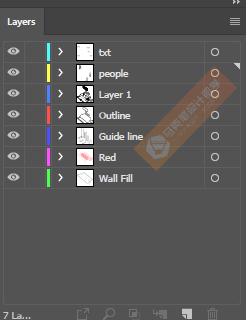
为了方便调整,我这里建立了7个图层,分别为原稿图层(图中的Layer 1),文字图层,轮廓图层,引导线图层,人物图层,红色填色图层和墙体填色图层。(图6)
 图6
图6
7.建立轮廓
先建立轮廓图层,然后使用钢笔工具并且使用较粗的线宽(这里设置为1)将每个部分全部描一遍。(图7)
 图7
图7
8.墙体填色
建立墙体填色图层,然后将墙体的剖切面和柱子填上灰色。(图8)
 图8
图8
9.添加引导线
建立引导线图层,然后像图中一样画出你的引导线,其作用是引导每个部分至其在空间中的原始位置。(图9)
 图9
图9
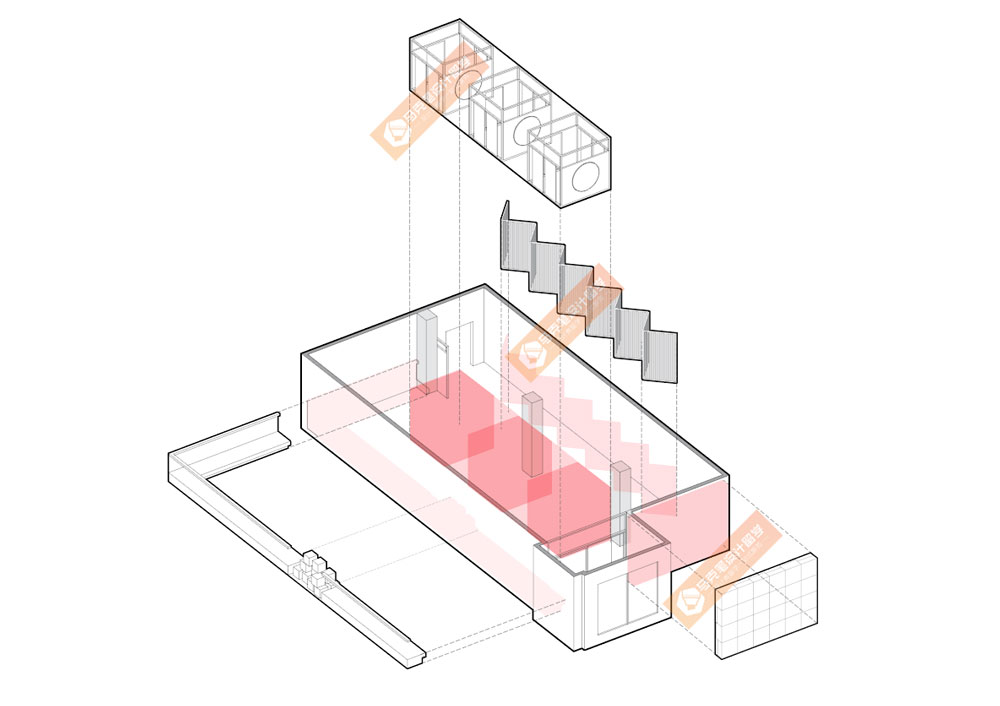
10.红色填色
建立红色填色图层,在这一步中,红色色块更加直观的展示出每个部分在空间中的原始位置,使观看者更加易懂。(图10)
 图10
图10
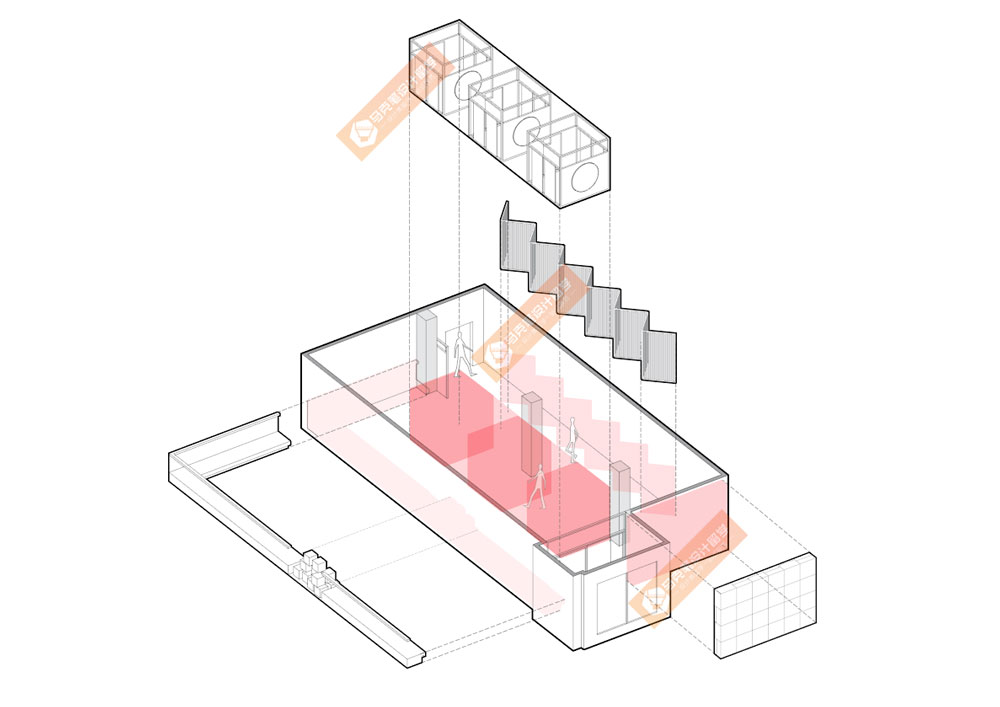
11.加入人物
建立人物图层,并加入一些人物素材,其作用是使整个分析图更加生动。(图11)
 图11
图11
12.加入文字
这也是整个过程的最后一步,建立文字图层,并加入适当的文字内容。我这里添加的文字内容是为每个部分的功能说明。(图12) 图12
图12
十二步下来,一副完整的空间分析图就完成了,是不是对你很有帮助呢,之后还会陆续推出一些类似的教程。
Tips:
1. 一定注意分清图层,有助于观察不同时期的状态以及更加方便的操作。
2. 如果需要缩放整个分析图,记得在首选项(Preference)中(Ctrl / Command + K)第一栏常规中(General)中勾选缩放描边和效果(Scale Strokes & Effects)







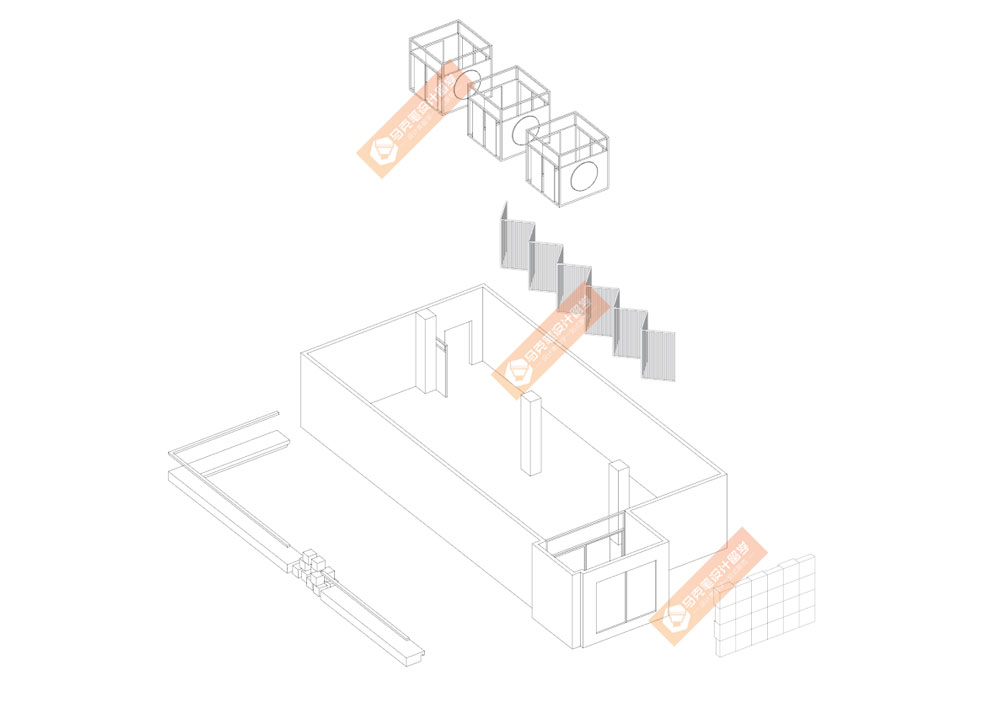
[…] 上期文章中,马克笔设计留学的安老师给大家详细讲解了如何做一张漂亮的室内空间分析图。安老师在上一期文章开头说过,空间分析的样式多样化,而爆炸图只是其中一种,所以在本期中,安老师将给大家带来另外一种空间分析图的做法。这种图的形式,就姑且把它称为轴侧分析图吧。本篇教程过程中与上一期重复的地方,就不再细说了,请参考上一篇文章“室内设计空间分析图之爆炸分析图”。 还是按照惯例,先上一张完成后的大图。 […]
[…] 那么具体Acrobat是怎么坑爹的呢,又为什么说尤其是对于我们学设计的同学们来说呢。我们首先来看一下被坑后的结果,无图无真相,先来上图对比一下。那么范例我就选用之前发过的“空间爆炸分析图”的教程中的图(图2)。什么?没看过这篇教程?传送门:室内设计空间分析图之爆炸分析图。 好了,继续说,下图是我在Ai做完后直接导出为Jpeg的效果,可以清晰的看到,整个分析图很轻松,层次分明,这也和我在Ai中所画的一毛一样。让我们牢记这张图的样子。 […]